套版组件使用指南
一、组件
1、表格
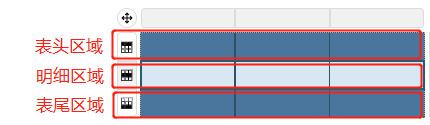
表格控件是由行和列组成的数据控件。新添加到设计区页面的表格默认为三行三列,三行代表表格的三个功能区域:表头区域、明细区域、表尾区域,而每个单元格中包含一个文本框组件。
首行代表表头区域,用于显示表格的标题栏目,可以自行输入,也可以在绑定数据字段时,由系统自动设置为字段的名称。
第二行代表明细区域,用于显示数据。生成报表时,系统会根据数据集的记录条数,自动生成为多行。
末行代表表尾区域,一般用于显示合计、报表备注等信息,可以自行输入。

操作步骤:
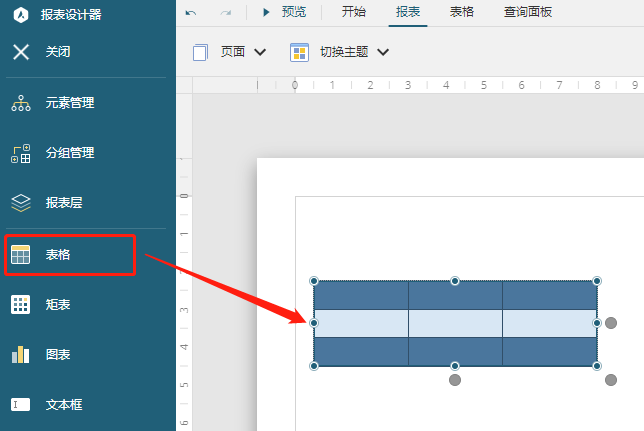
(1)添加表格组件
在左侧工具箱中,通过单击或拖拽,将表格组件添加到设计区域。

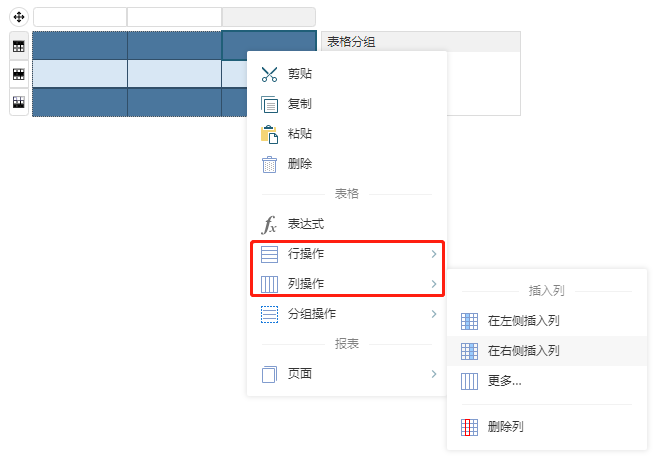
(2)新增行/列数
选中单元格,单击鼠标右键,根据需要进行行/列的新增、删除操作。

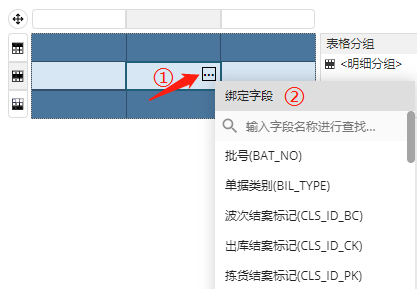
(3)绑定数据
选中表格明细区域的单元格,单击右侧的小方块按钮,然后在下拉列表中选择数据集的字段进行数据绑定。完成数据绑定后,报表生成时会根据所绑定的数据进行自动扩展。
也可从右侧数据绑定面板中,拖拽数据集中的字段放进表格。

(4)添加表达式
可以通过以下两种方法打开表达式编辑器:
选中表格单元格,
① 单击鼠标右键,选择【表达式】
② 在右侧属性设置面板中,找到常规选项->数据,点击栏位右边的小方块,选择【表达式】
在弹出的表达式编辑器窗口中,从左侧列表中双击添加,或在文本框内直接输入表达式,也可在右上角的[查找]框内快速搜索。

(5)合并单元格
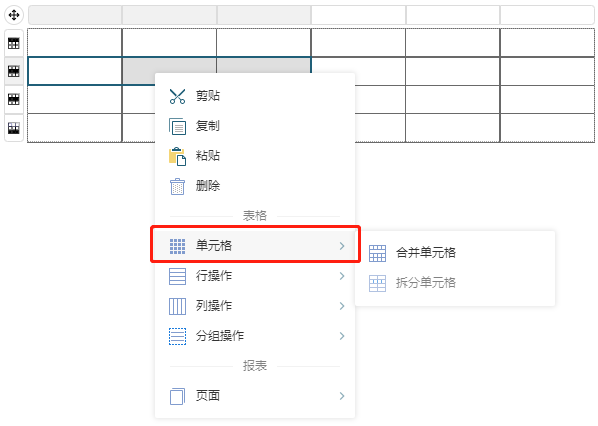
选中单元格,通过按住鼠标左键进行拖拽框选(或按住键盘Ctrl键,用鼠标逐一点击选择),连续选中同一行的多个单元格,进而点击鼠标右键,在弹出的菜单中选择单元格->合并单元格。如果选中的多个单元格有不同的内容,则合并后只会保留第一个选中的单元格内容。
拆分单元格
选中已合并的单元格,点击鼠标右键,在弹出的菜单中选择单元格->拆分单元格。

(6)拓展显示区域
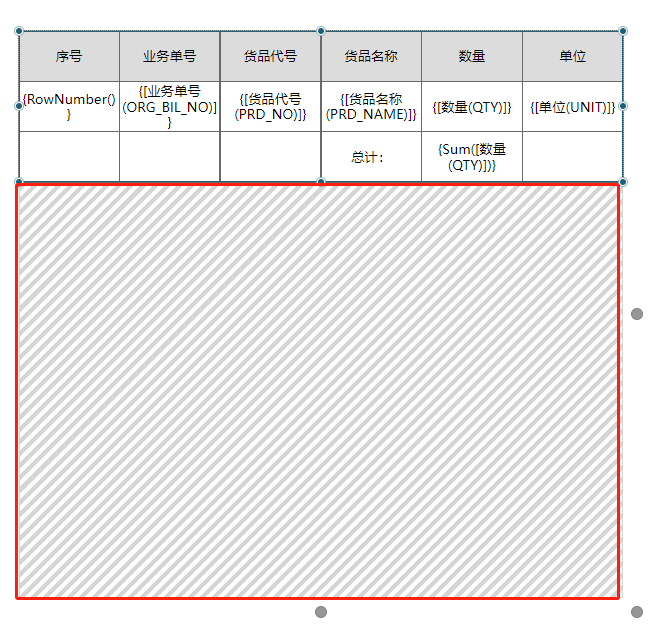
点击灰色按钮拓展表格显示区域,灰色区域为一页中表格数据自动扩展时可显示的范围。

示例:
①表头区域设为列单元格的标题;
② 在明细区域,第一列使用表达式{RowNumber()}来显示表格明细区域的行序号,其余列分别绑定数据集中的字段;
③在表尾区域的[数量]列处,使用计算数值总和的Sum函数表达式。
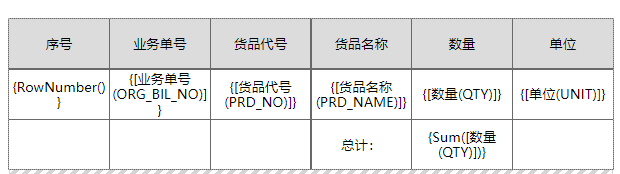
设计页面:

④预览效果:

2、矩表
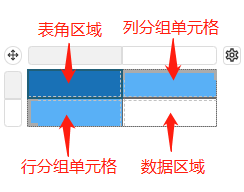
矩表控件用来显示按行和列进行分组的数据汇总,行和列都可根据所绑定字段的数据进行自动扩展。矩表分为表角区域、行/列分组单元格、数据区域四个部分。
表角区域:用于显示表格中固定不变的标题等信息。可自行输入,也可绑定数据集中的数据字段。
行/列分组单元格:用于绑定行分组字段和列分组字段。实际生成报表时,系统会根据所绑定的数据集中的字段进行扩展。
数据区域:用于绑定和显示数据。实际生成报表时,会根据行分组和列分组进行统计显示,每个数据都是同时满足所在行分组和列分组的交叉统计数据。
 操作步骤:
操作步骤:
(1)添加矩表组件
在左侧工具箱中,通过单击或拖拽,将矩表组件添加到设计区域。

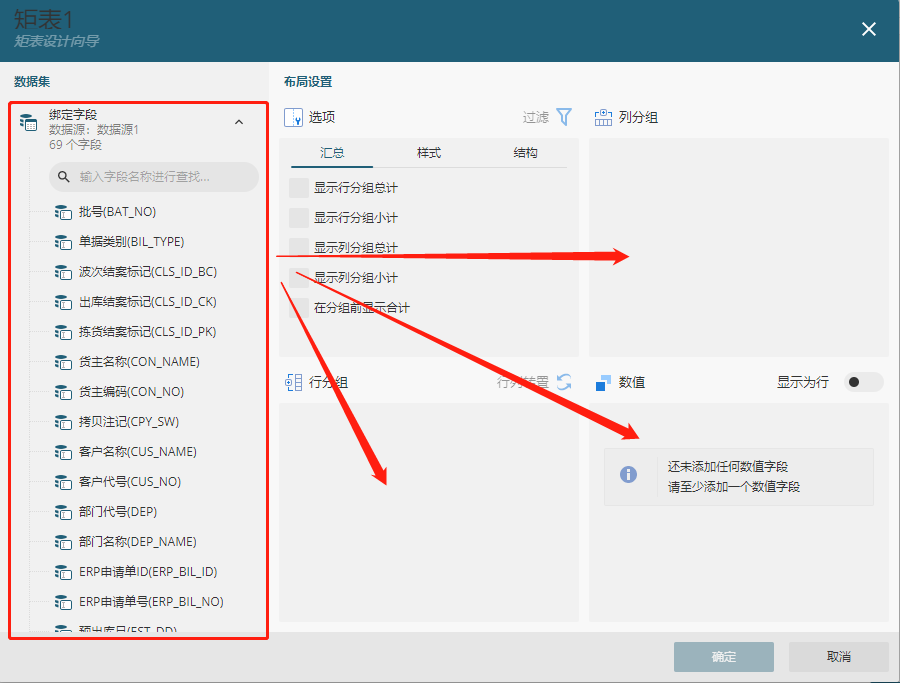
(2)配置矩表设计向导
在弹出的矩表设计向导窗口中,根据需要拖动数据集中的字段到列分组、行分组、数值区域中,完成后点击确定。

也可在关闭设计向导后,选中矩表单元格,单击矩表右上角的齿轮按钮,再次打开矩表向导。

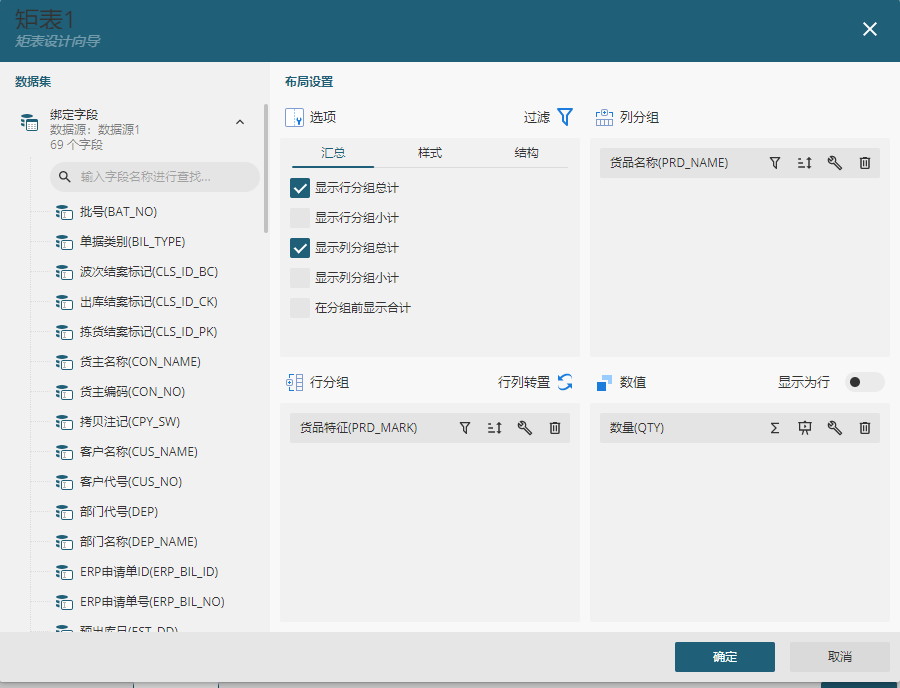
如以下例子所示,
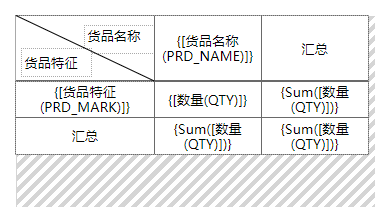
①将列分组绑定[货品名称]字段,行分组绑定[货品特征]字段;
②数据区域绑定[数量]字段;
③勾选[显示行分组总计]和[显示列分组总计];

④在表角区域添加容器组件,设计表角细节。
⑤设计页面:

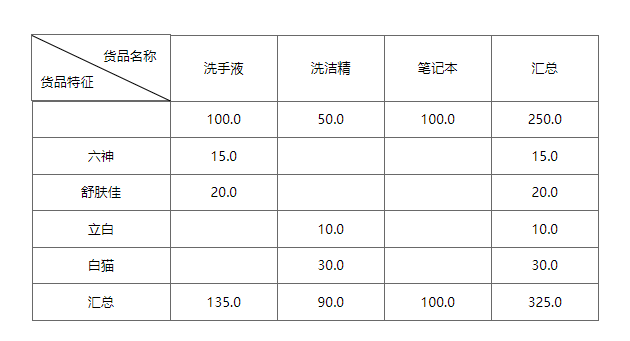
⑥预览效果:

3、图表
图表控件以图形的形式显示数据,有多种图表类型供用户进行选择。
操作步骤:
(1)添加图表组件
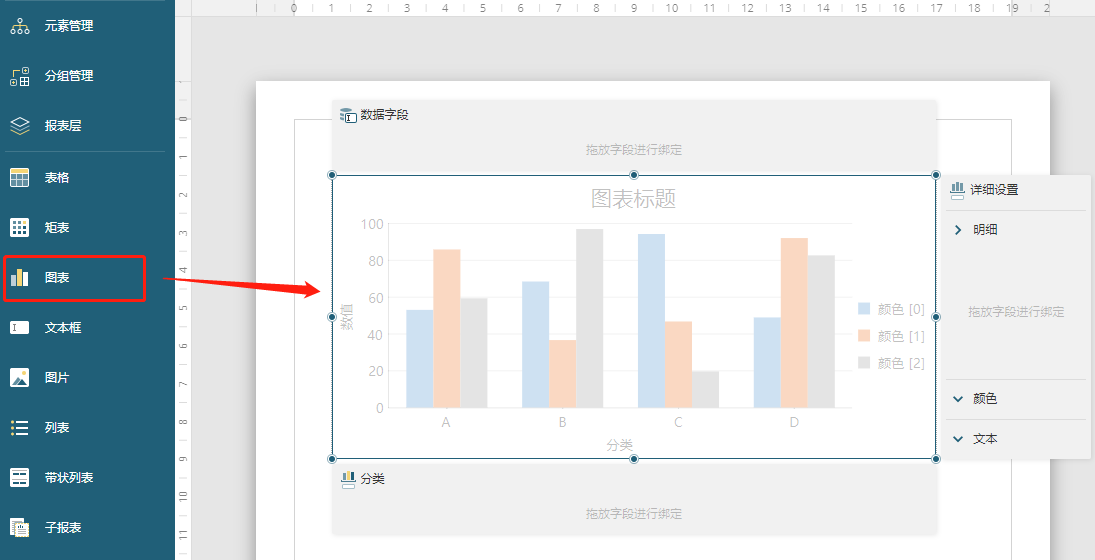
在左侧工具箱中,通过单击或拖拽,将图表组件添加到设计区域。

(2)配置向导
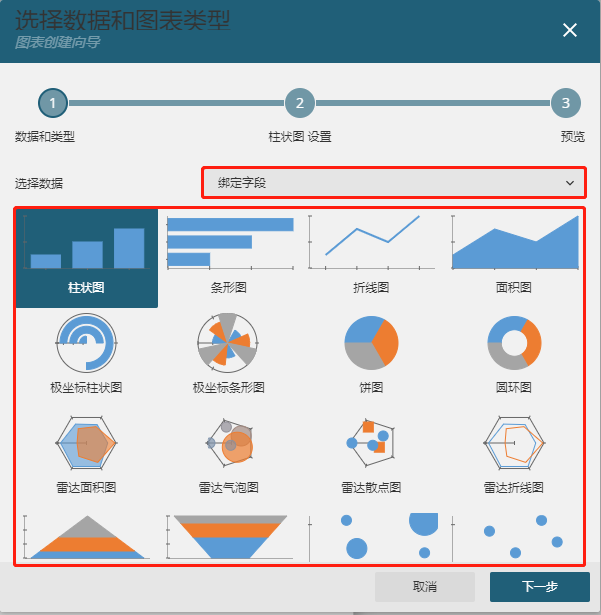
在弹出的图表创建向导窗口中,选择数据集和图表类型->数据绑定和设置->预览效果并调整外观。
①选择数据集和图表类型,完成后点击【下一步】。

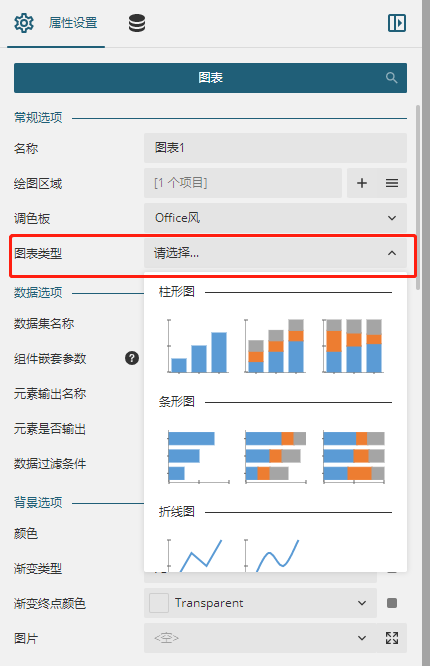
也可在关闭向导窗口后,在右侧属性设置面板,修改图表类型。

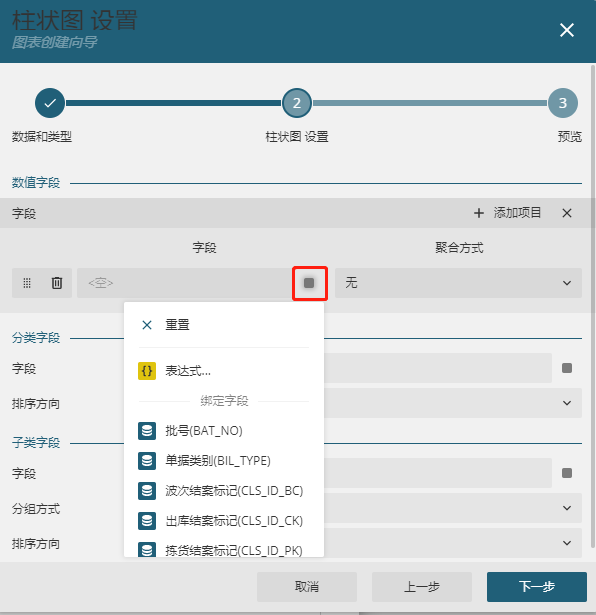
②绑定数值字段、分类字段以及子类字段,点击字段栏的小方块绑定数据集中的字段,完成后点击【下一步】。

数值字段:表示按什么字段进行显示数值的大小。
分类字段:表示数据按什么字段进行分类显示。
子类字段:设置图表的其他子类字段的绑定字段、分组方式以及排序等。
也可在关闭向导窗口后,在右侧数据绑定面板中,将字段分别拖拽至对应的区域进行绑定。

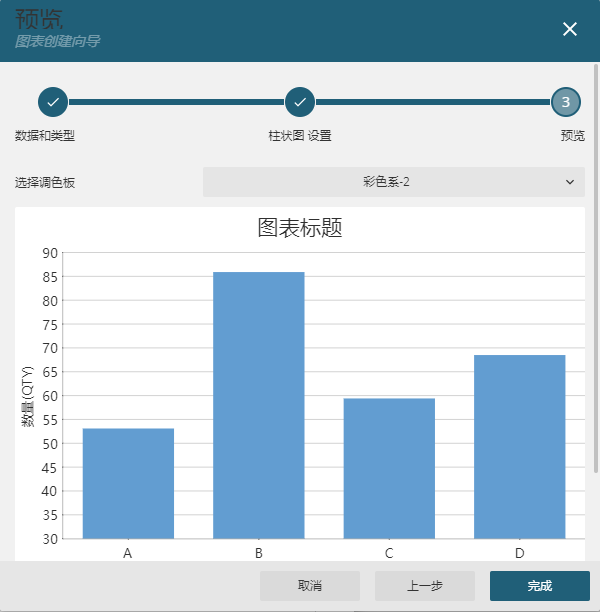
③预览效果并调整外观,点击【完成】。

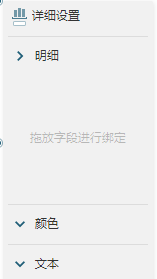
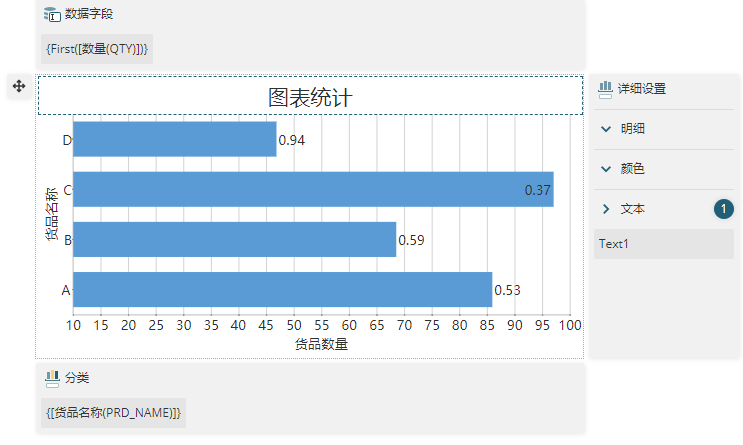
(3)详细设置
详细设置-明细:即每个分类下细分为哪些子系列;
详细设置-颜色:即颜色按哪个字段划分,绑定后将显示图例;
详细设置-文本:即图表内每个数据以什么字段显示文字。

示例:
①图表类型设为条形图;
②数据字段绑定[数量]字段,分类字段绑定[货品名称]字段;
③在详细设置中,将文本与[数量]字段相绑定。
④设计页面:

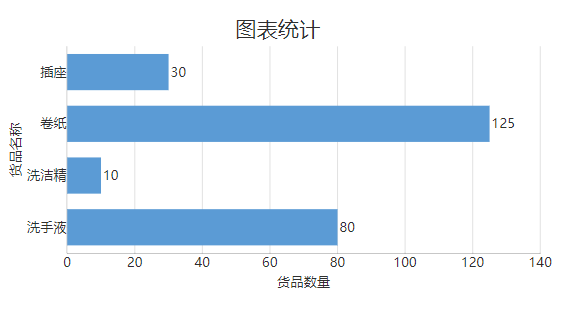
⑤预览效果:

4、文本框
文本框控件可用于自定义输入文字,也可用于显示数据。
操作步骤:
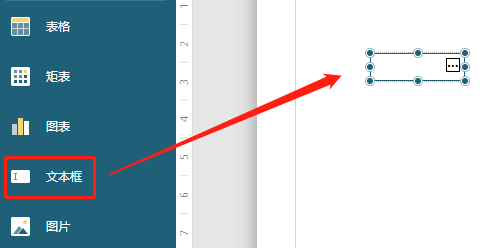
(1)添加文本框组件
在左侧工具箱中,通过单击或拖拽,将文本框组件添加到设计区域。

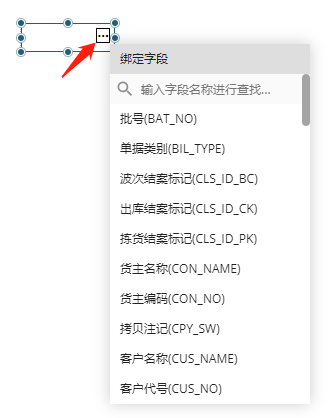
(2)设置内容
可直接在文本框内输入文本,也可点击文本框内右侧的小方块按钮,选择数据集或内置数据中的字段进行绑定。还可以在文本框中使用表达式,在文本框内单击鼠标右键,选择【表达式】。


示例:
①添加一个文本框,输入报表标题[采购单],并设置相应文本属性;
②添加多个文本框,输入相应单据信息,并从右侧数据绑定面板中,拖拽相应数据字段放入设计区域。
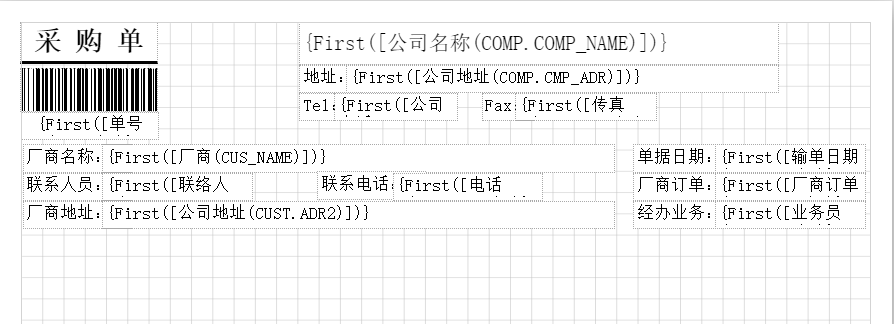
③设计页面:

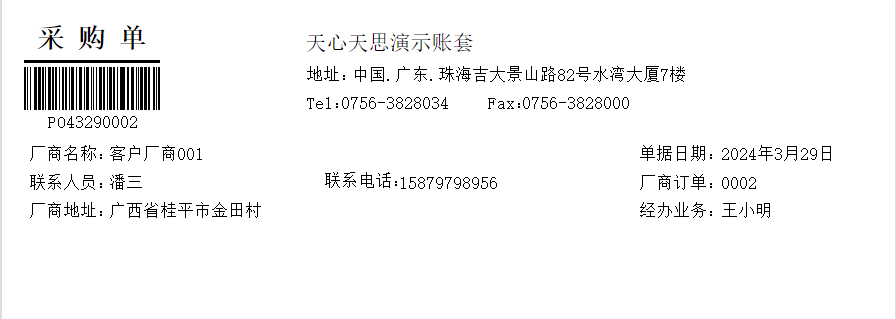
④预览效果:

5、图片
图片控件用于图片的插入和展示,可插入共享图片、内嵌图片和数据库图片。
操作步骤:
(1) 添加图片组件
在左侧工具箱中,通过单击或拖拽,将图片组件添加到设计区域。

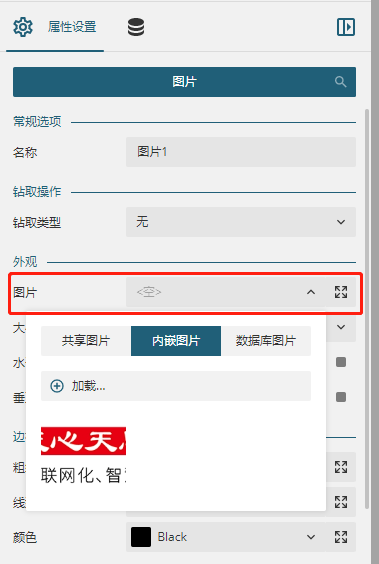
(2) 设置内容
在右侧属性设置面板中,单击【图片】栏位,选择所需图片,并设置大小、位置等。

6、列表
列表控件是一种容器性质的报表元素。列表区域内可以放置其他的报表组件,它会根据所绑定的数据集中的字段数据来重复地显示列表区域内的控件。
操作步骤:
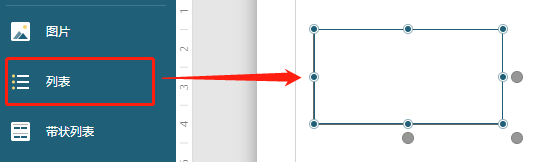
(1) 添加列表组件
在左侧工具箱中,通过单击或拖拽,将列表组件添加到设计区域。

(2) 添加数据
将其他控件拖拽至列表中。
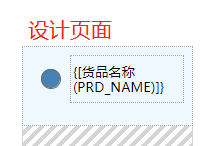
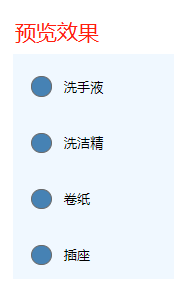
以图形+文本框为例:


7、带状列表
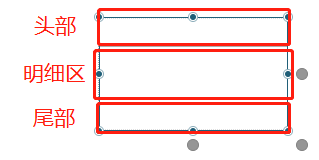
带状列表控件由头部、明细区、尾部三个区域组成。明细区的控件会根据数据行数重复。头部和尾部只渲染一次,可分别用于显示标题和总计。

操作步骤:
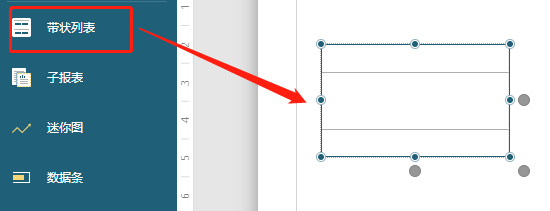
(1) 添加带状列表组件
在左侧工具箱中,通过单击或拖拽,将带状列表组件添加到设计区域。

(2) 添加数据
将数据集中的字段或其他组件拖至头部、明细区、尾部进行绑定。
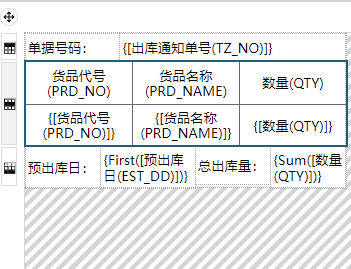
如以下例子所示:
①在头部区域中,插入文本框用于显示[单据号码];
② 在明细区中,插入表格,插入相应数据字段;
③ 在尾部区域中,插入文本框用于显示[预出库日]和[数量总计]。
④设计页面:

⑤预览效果:

8、子报表
子报表控件用来显示其他报表的内容,可以从主报表中将参数传递给子报表以实现数据过滤。
操作步骤:
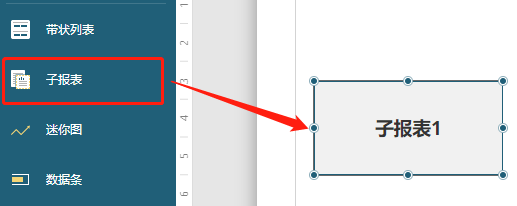
(1) 添加子报表组件
在左侧工具箱中,通过单击或拖拽,将子报表组件添加到设计区域。

(2) 设置内容
在右侧属性设置面板中,单击报表名称,选择所需绑定的报表,并设置大小、位置等。

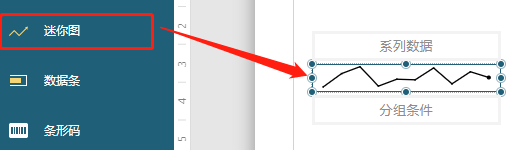
9、迷你图
迷你图控件以一个较小的图像来展示数据的趋势,支持折线、柱形、盈亏、面积图和堆积图。迷你图既可单独使用,作为整个报表的一个独立元素显示某种数据趋势;也可以嵌入到表格类元素的单元格中,代替数字内容,以便更好地理解和分析业务数据。
操作步骤:
(1) 添加迷你图组件
在左侧工具箱中,通过单击或拖拽,将迷你图组件添加到设计区域。

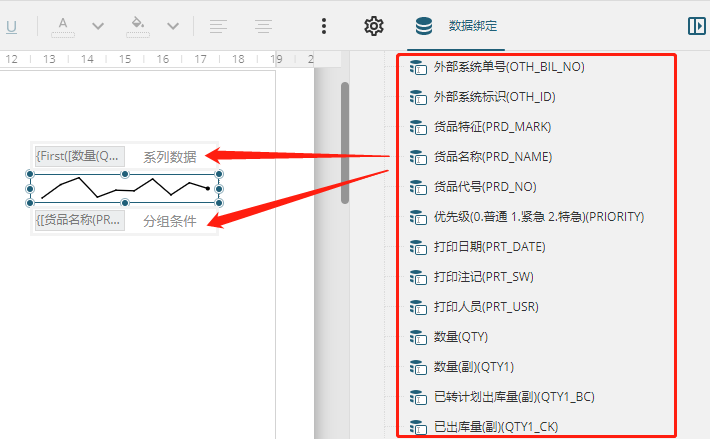
(2) 绑定数据
将数据集中的字段分别拖至系列数据与分组条件处进行绑定。

也可选中迷你图,在右侧属性设置面板中,选择迷你图类型和修改系列值、分组条件。

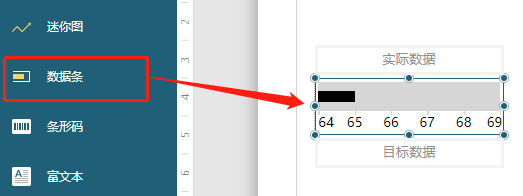
10、数据条
数据条控件可以非常直观的显示数据大小,可以通过数据绑定和自行设定最大数据、目标数据等。
操作步骤:
(1) 添加数据条组件
在左侧工具箱中,通过单击或拖拽,将数据条组件添加到设计区域。

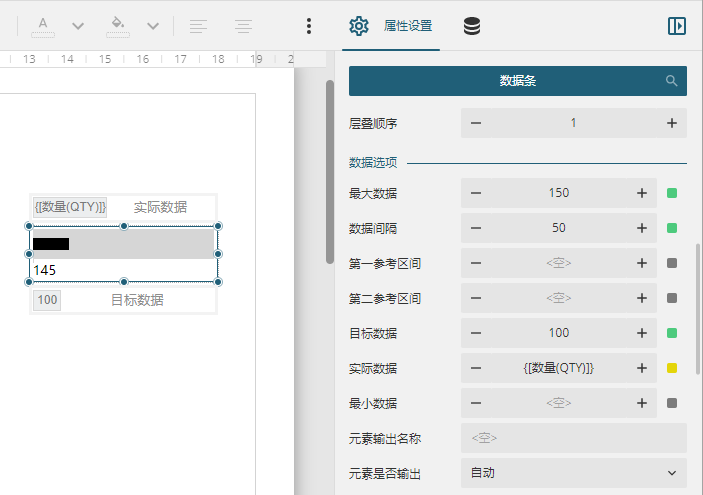
(2) 添加数据
将数据集中的字段拖至实际数据和目标数据处进行绑定,也可在右侧属性设置面板中手动输入数值。

11、条形码
条形码控件用于生成各种一维码或二维码。
操作步骤:
(1) 添加条形码组件
在左侧工具箱中,通过单击或拖拽,将条形码组件添加到设计区域。

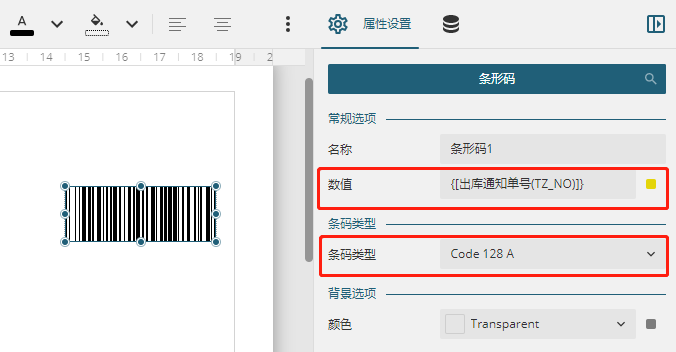
(2) 设置属性
在右侧属性设置面板中,在“数值”处手动输入或绑定数据字段,在“条码类型”里选择所需的条码类型。
数值:用于设置条形码显示的数值数据。
条码类型:用于设置条形码的类型。

操作技巧:
常用条形码类型:
一维码:Code 128 A, Code 128 B, Code 128 C, Code 128 Auto
Code 128 A: 表示大写英文字母、数字、标点符号、控制字符组成的字符串,如ABC123;
Code 128 B: 表示大小写英文字母、数字、字符组成的字符串,如A-01(B),Abc01;
Code 128 C: 表示纯数字组成的字符串,如01110527;
Code 128 Auto:表示根据数据内容自动选择code 128 A/B/C,如无法确定字符内容,建议选该类型。
二维码:QR Code
12、富文本
富文本控件用于图文混排的页面,可针对不同的文本内容设置不同的格式。富文本接受HTML输入,并支持邮件合并功能。
操作步骤:
(1)添加富文本组件
在左侧工具箱中,通过单击或拖拽,将富文本组件添加到设计区域。

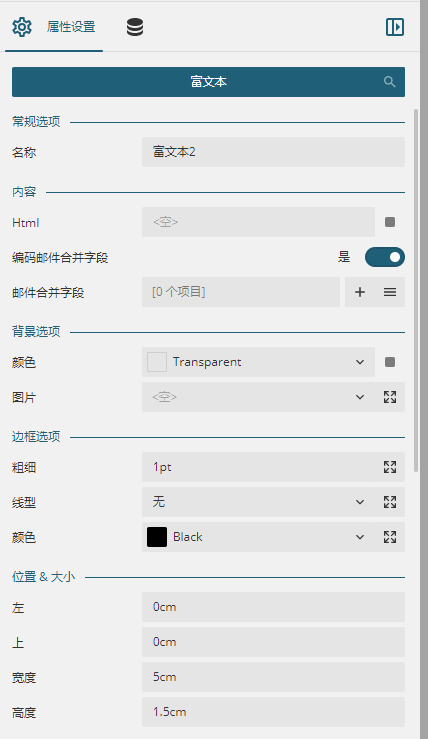
(2) 设置内容
在右侧属性设置面板中,设置HTML内容以及组件位置、大小等。

13、容器
容器控件是其他项的容器,可以在容器内放置其他控件。容器控件不与具体的数据相关联。当相邻组件增长导致组件分开时,使用容器保持组件之间的关系;也可以当一个表格的单元格内需要绑定多个内容时,拖入一个容器,即可在容器内添加多种组件进行绑定。
操作步骤:
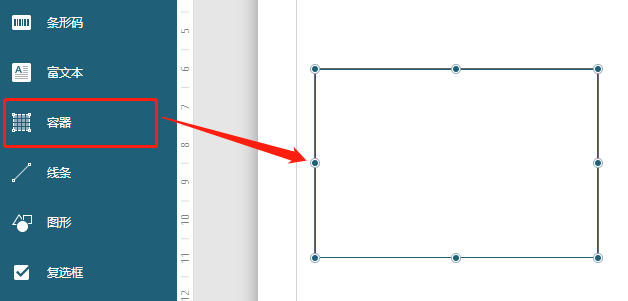
(1) 添加容器组件
在左侧工具箱中,通过单击或拖拽,将容器组件添加到设计区域。

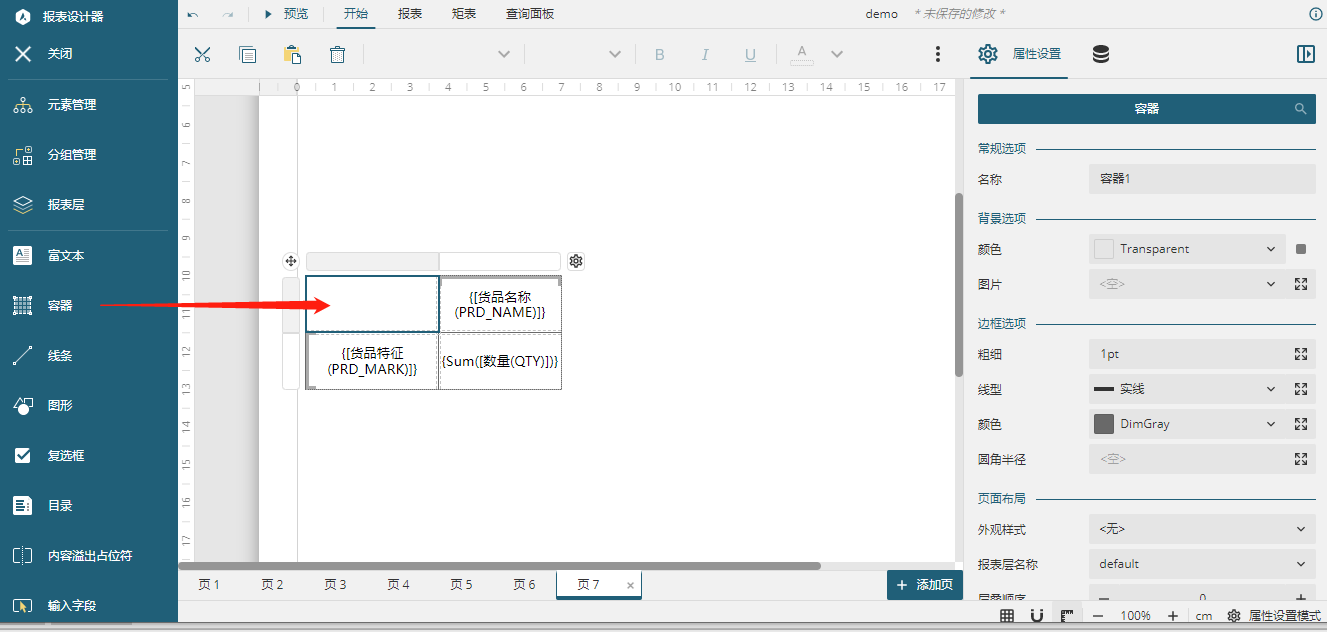
(2) 设置内容
将其他控件拖拽到容器内。
如以下例子所示:
在矩表组件的表角区域中添加两个文本框组件和一个线条组件,
①将容器组件添加到矩表的表角单元格中;

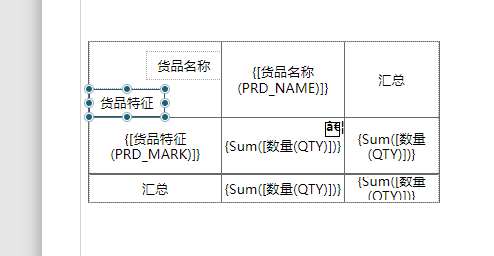
②在容器中添加两个文本框并设置文本框内的文本和样式;

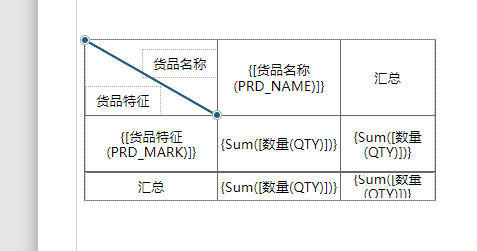
③在容器内添加一个线条组件,并调整角度和线条样式。

④预览效果:

14、线条
线条控件用于显示边线、斜线等线段,或者高亮显示报表特定区域的数据,不与具体的数据相关联。
操作步骤:
(1) 添加线条组件
在左侧工具箱中,通过单击或拖拽,将线条组件添加到设计区域。

(2) 设置属性
在右侧属性设置面板中,设置线条的粗细、颜色等属性。

15、图形
图形控件用于显示一个控件的边界,或者高亮显示报表中特定的区域。可选择矩形、圆角矩形和椭圆。图形不与具体的数据相关联。
与容器不同的是,该控件内不能放置其它控件。
操作步骤:
(1) 添加图形组件
在左侧工具箱中,通过单击或拖拽,将图形组件添加到设计区域。

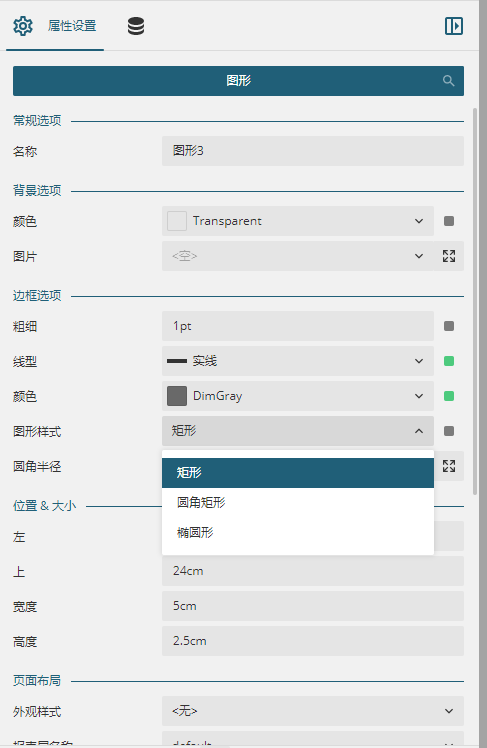
(2) 设置样式
在右侧属性设置面板中,设置图形样式、大小、颜色等属性。

16、复选框
复选框控件一般由图标和文字两部分组成。
图标可设置为“选中”或“不选中”两种状态;文字一般用来显示自定义文本、数据集中的字段或表达式。
操作步骤:
(1) 添加复选框组件
在左侧工具箱中,通过单击或拖拽,将复选框组件添加到设计区域。

(2) 设置内容
可以直接在复选框中输入文本,也可以单击复选框内的小方块来选择数据集中的字段进行绑定,还可以点击鼠标右键使用表达式。
17、目录
目录控件用于制作同一报表内的组件元素目录。实际应用时,单击目录中的目录项,即可跳转到对应的组件元素处。
操作步骤:
(1) 添加目录组件
在左侧工具箱中,通过单击或拖拽,将目录组件添加到设计区域。

(2) 设置内容
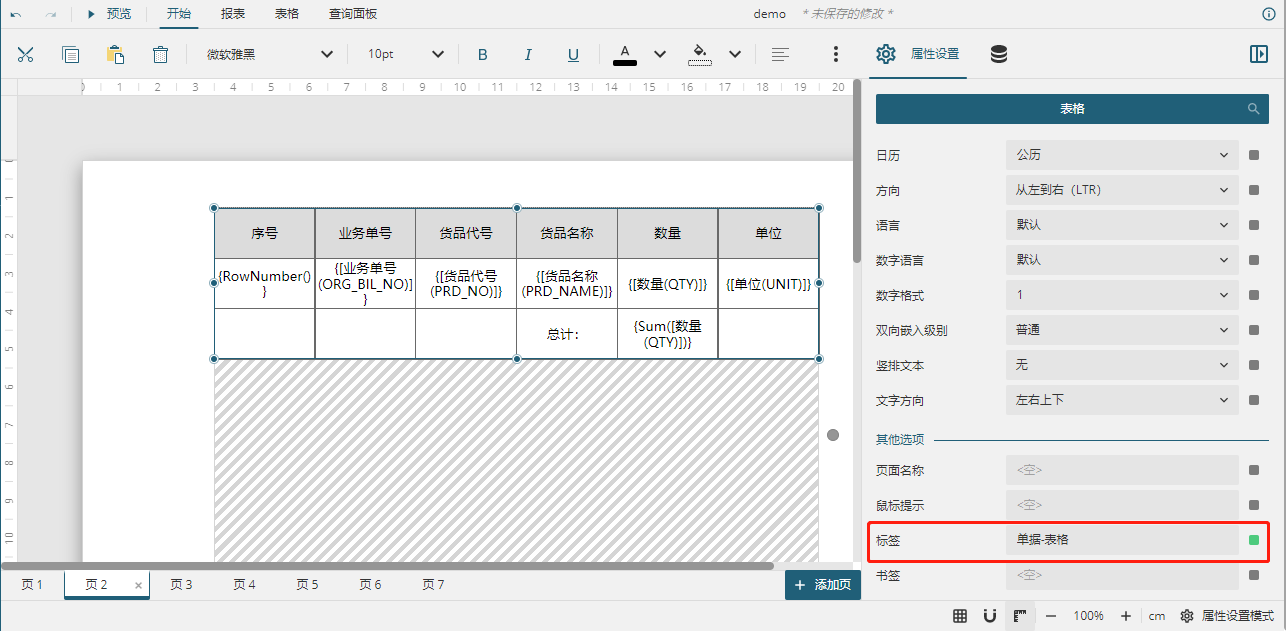
目录中显示的内容来自于报表中其他元素属性设置中的“标签”选项,只有设置了标签内容的元素,才会出现在目录中。

如以下例子所示:
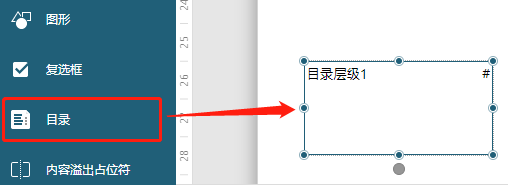
①添加一个目录组件;
②添加一个表格组件,并将其属性设置->其他选项->标签 设为[单据-表格];

③添加一个图表组件,并将其属性设置->其他选项->标签 设为[数据统计-图表]。

④设计页面:

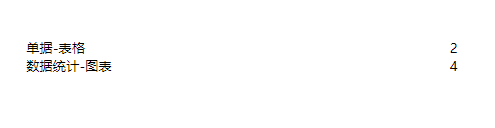
⑤预览效果:

18、内容溢出占位符
内容溢出占位符用来显示表格、矩表和列表等数据区域组件中未能显示出的数据,只能在页面报表中使用。
操作步骤:
(1) 添加内容溢出占位符组件
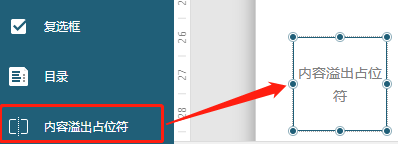
在左侧工具箱中,通过单击或拖拽,将内容溢出占位符组件添加到设计区域。

(2) 设置链接
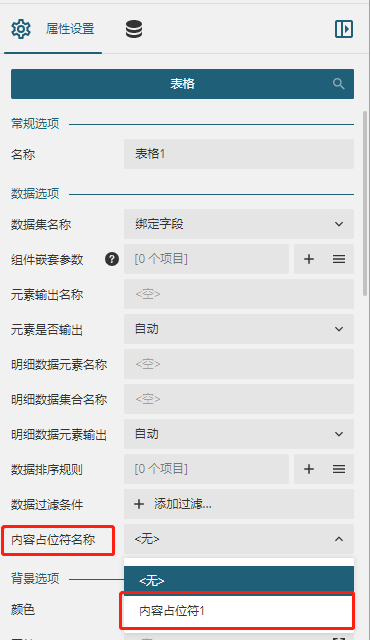
选中报表中的表格、矩表或列表等数据区域组件,在右侧属性设置面板中的“内容占位符名称”处,选择内容占位符的名称。

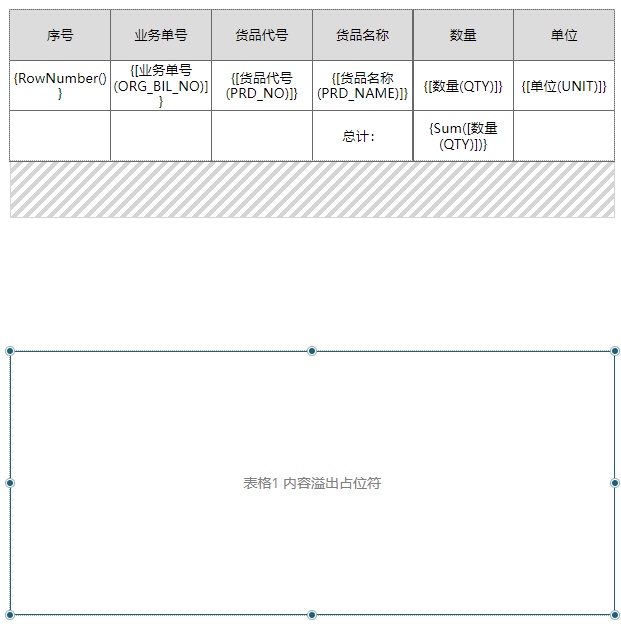
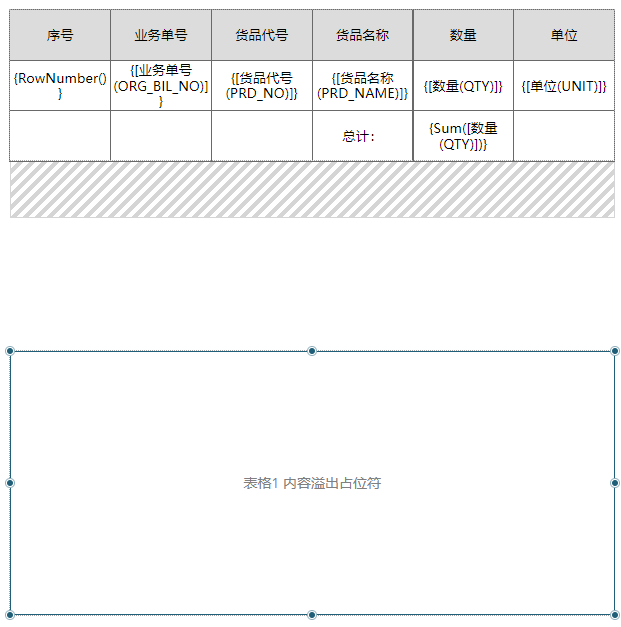
设计页面:

预览效果:

19、输入字段
输入字段控件为导出的PDF报表中的可编辑字段提供支持。
操作步骤:
(1) 添加输入字段组件
在左侧工具箱中,通过单击或拖拽,将输入字段组件添加到设计区域。
(2) 设置内容
在右侧属性设置面板中,设置类型、位置、大小等属性。
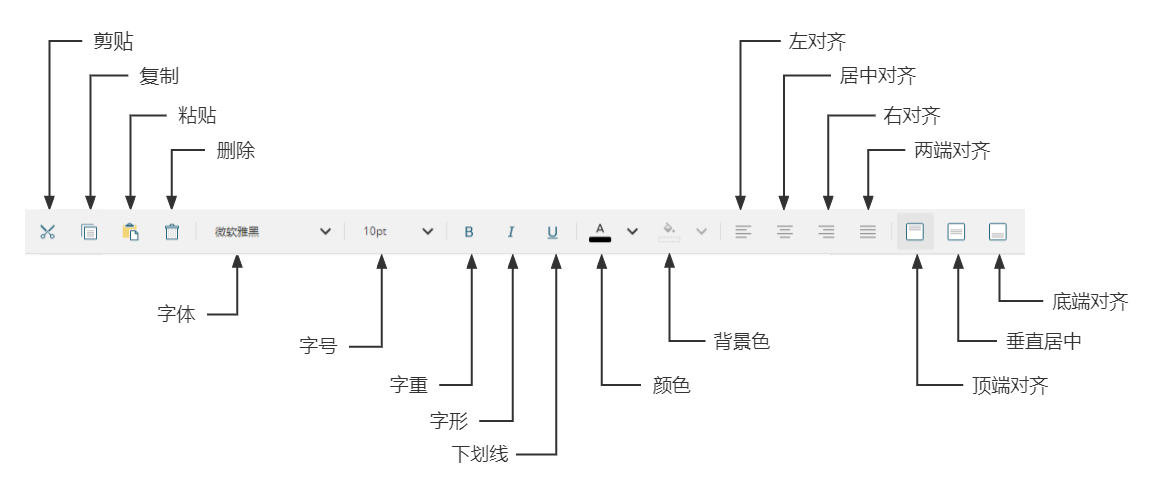
二、工具栏

剪贴:删除原有文本的基础上将所选中的内容放入剪贴板。
复制:在原有内容保持不变的基础上,将所选中的内容放入剪贴板。
粘贴:将内容复制或剪切后移动到另一个位置。
删除:将所选中的内容进行删除操作。
字体:设置所选中的文本内容的字体型号。
字号:设置所选中的文本内容的字号大小。
字重:设置所选中的文本内容的字体粗细(普通/粗体)。
字形:设置所选中的文本内容的字形(普通/斜体)。
下划线:设置所选中的文本内容的特殊效果(无/下划线)。
颜色:设置所选中的文本内容的字体颜色。
背景色:设置所选中的文本内容的背景颜色。
左对齐:将所选的文本内容向文本框左边对齐。
居中对齐:将所选的文本向文本框中间对齐。
右对齐:将所选的文本内容向文本框右边对齐。
两端对齐:将所选的文本内容向文本框左右两边对齐。
顶端对齐:将所选的文本内容向文本框顶端对齐。
垂直居中:将所选的文本内容向文本框上下两边对齐。
底端对齐:将所选的文本内容向文本框底部对齐。